At work every fortnight or so we hold what we call Evenings Of Code. The company buys the development team pizza and beer and in exchange we work on projects and ideas that are of special or particular interest to us, that the company would benefit from, but that the company doesn’t really need at the moment and so normal weekday work time cannot be allocated to it.
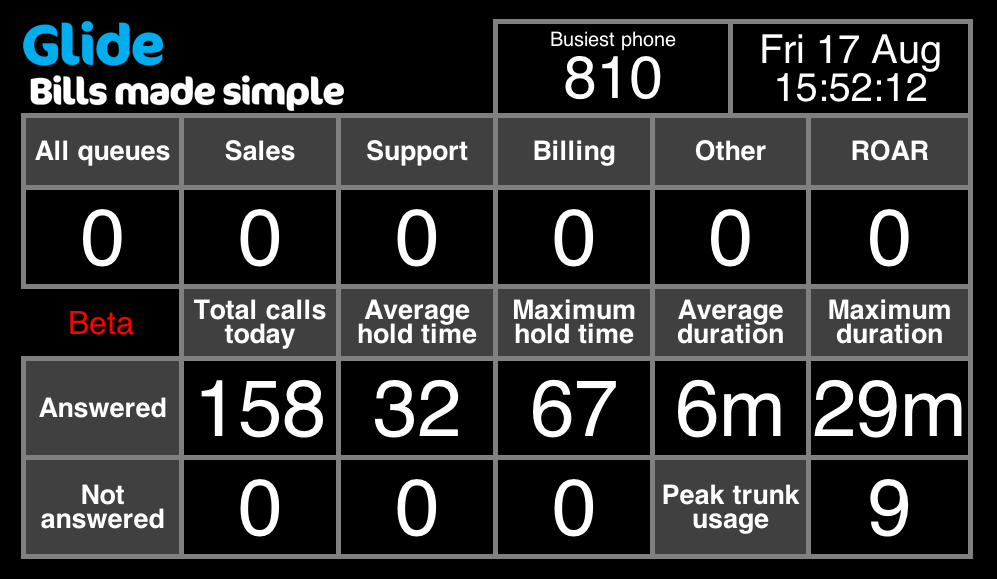
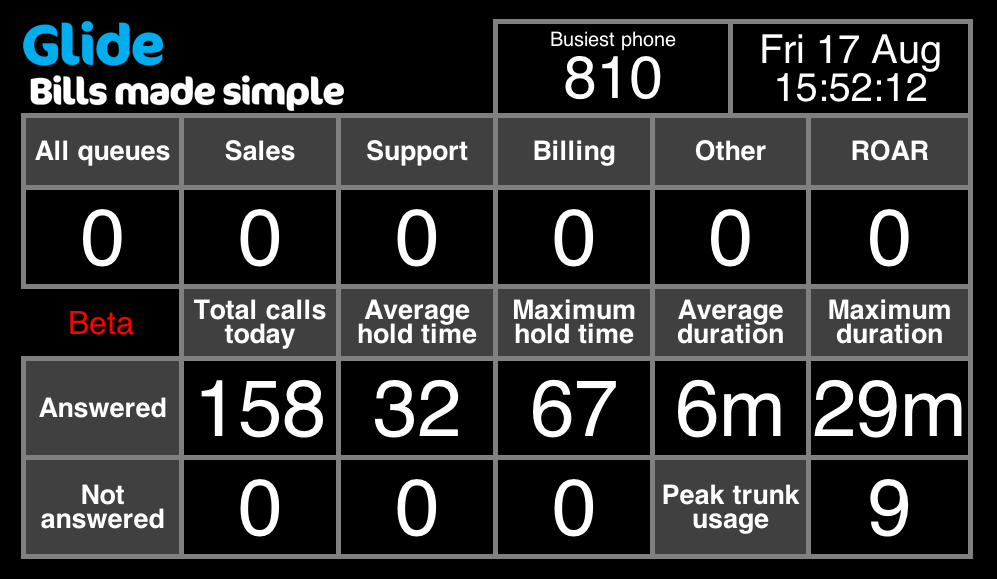
My recent project has been to create a HUD (Heads-Up Display) for the call centre. I’m particularly suited to do this out of those in my team because I have quite a lot of experience with Asterisk, the popular open-source PBX, on which the company’s telephone system is based. The system, designed for a 1080p display (it’s not yet decided whether we’re going to go for a plasma or a projector yet), uses caller details records (CDRs) and the Asterisk Manager system to gather statistics on the day’s calls. It’s not quite realtime, but the key queue statistics from the Manager are updated every five seconds and the cumulative statistics based on the CDRs since midnight every 20 seconds.
A script runs constantly in the background during the working day (8.00am to 8.00pm) to perform the updates, which saves the results in a database table. The HUD itself is then loaded in a browser and uses AJAX calls every five seconds to read the contents of this table. This will allow multiple instances of the HUD to run without each hammering the CDRs and the Manager. At the moment, as it’s in testing, it’s being loaded into web browsers by certain staff members, and so when it initially loads it loads quarter-size. When we finally put it up on the wall we would then hover over the top right corner and an option will appear to enlarge it to full 1080p, basically by doubling the values in key CSS properties.
It looks slick too. Because it uses AJAX there are no page loads, you would expect nothing less in this day and age. If a digit changes after retrieving an update then the old digit is faded out before the new digit is faded in. If a digit doesn’t change between updates it obviously remains static.
We’re now trying to ascertain whether my algorithms for calculating the statistics are accurate at the moment by using a bit of manual record keeping on the part of the cell centre staff, who have been asked to record the number of calls they are taking per day for a week or so, independently of the records on the PBX. I’m confident that I’ve got it right, however, and actually quite pleased the information that I have been able to calculate given that Asterisk CDRs aren’t all that great to work with.
Assuming the project gets full approval following testing my intention is to get it running on a Raspberry Pi, which can be strapped to the back of the screen or on top of the projector, or indeed easily hidden in the ceiling in either case. Given that modern screens and projectors come with USB ports they will even be able to supply power to the Raspberry Pi. This means that the screen or the projector, whichever is chosen, represents the largest cost of the project as the Raspberry Pi eliminates the need to dedicate a whole PC for the purpose. My research indicates that the Raspberry Pi is capable of running Google Chrome, so that’s all good.

Screenshot of the system during a quiet period (no calls in the queues)